
Animator
The goal of this project was to build an application that helps to create simple but effective 2D animations from shapes
This project was developed using Java and IntelliJ IDE
This application was developed as part of a course, Object Oriented Design, at Northeastern University.
This application shows animations generated manually or using any other program, unrelated to our application. The input text describes the animation in terms of what the shapes should look like at key moments in a timeline, and the animation moves smoothly between each such moment, without gaps in time.
The text input uses numbers to measure times on the animation’s timeline, and we treated these as unitless “ticks”, so we can describe an animation without mentioning its absolute speed.
Further, as per instructions, the animation adhered to certain constraints: none of the motions described can overlap, and any adjacent motions must agree on their common endpoint: shapes can’t “teleport” unless we explicitly tell them to.
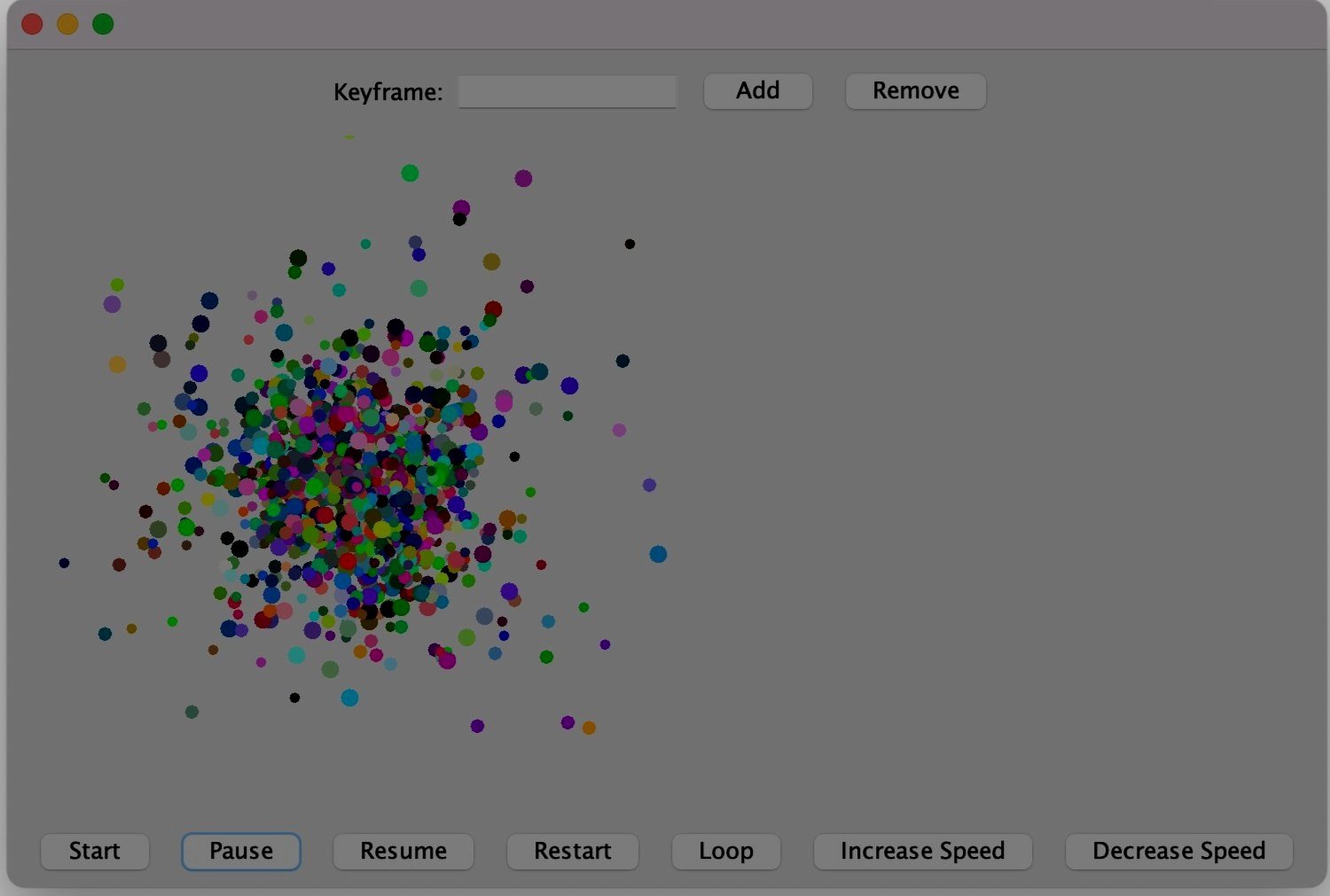
Demonstration
Following are some videos of the animator in progress:
Here’s an example of how the text input is formatted
Description in English for shape ‘R’:
Create rectangle named "R"
From time 1 to 10, R moves from (200,200) to (10,200), stays size 50x100, and stays red.
From time 10 to 50, R moves from (10,200) to (300,300), stays size 50x100, and stays red.
From time 50 to 51, R does nothing.
From time 51 to 70, R stays put, shrinks from 50x100 to 25x100, and stays red.
From time 70 to 100, R moves from (300,300) to (200,200), stays size 25x.100, and stays red.
